Table Of Content

So, we covered a couple of key principles for creating web designs that drive business growth. This organizes your page with header navigation at the top, a sales message and call to action in the middle, and then some key statistics and social proof at the bottom. Plan your visual hierarchy based on the type of website you are building. For instance, if you’ve already set up your /blog subdirectory, you could add a Time to Read cloneable to estimate the reading time for each post. You can clone interactions, buttons ,or entire portfolio websites, depending on what you need for your own website.
The Easy Way to Add Fonts to Your Website (Including Custom Fonts)
Best desktop publishing software in 2024 - TechRadar
Best desktop publishing software in 2024.
Posted: Thu, 28 Mar 2024 07:00:00 GMT [source]
It’s particularly popular in minimalist design, where other visual elements are mostly absent. This layout is particularly effective for sites with a lot of content, as it allows users to quickly scan for relevant information. Key elements and calls to action are typically placed along the F's lines to catch the user's attention. A website's layout serves as the blueprint for the entire user experience. It's the framework that holds your content, guides your visitors, and shapes their interactions. Understanding the basics of website layouts is crucial for anyone involved in web design or development.
Single-Column
That doesn’t mean it throws all of the rules and concept of grids out the window, but rather tweaks them and takes liberties when possible. The example above is from Zara, where the columns vary in sizing and sometimes overlap each other. If you want to showcase an image gallery, the masonry layout is an excellent choice. Not only is it ideal for publishing an array of high-quality images, but it also makes each image stand out because the size and shape of the box vary from image to image. Similar to the card-based layout, the masonry layout also uses boxes to showcase content.
essential tips for modern business website design
The eye starts at the top left, moves horizontally to the right, then diagonally down to the left, and finally horizontally again to the right. The content area is where the main content of each page is displayed. This could include text, images, videos, forms, or any other type of content. The layout of the content area will vary depending on the type of page and the content itself. Business sites can take this layout a step further by unifying each piece of content with a connective visual. Matt Brown’s portfolio site, designed by 2ché, uses a science theme, so the connective visual is a lab pipe that runs through each different lab equipment at each stopping point.
Ignoring Mobile Responsiveness
It not only gives the website visitor a truly authentic focal point of what the brand or product represents and offers — it does more than that, too. Videos, especially, present a real-life, interactive perspective of the content. Because of the authenticity of full-screen, this type of media layout helps establish user trust when visitors first enter your website. This example from Bose’s website is highly unique, as a five column screen is a lot less common than typical split screen websites that feature two or three columns.
Pair each image with alt text to ensure the content is accessible to more visitors, and make sure the arrows are visible and intuitive so visitors can control the pace. Refokus Slider Generator is a tool that can help you create custom sliders with static elements or CMS collection lists without writing a single line of code. This is especially helpful for ecommerce sites to showcase products without redirecting to a new page. Hypergiant, a company offering advanced AI software solutions for companies, uses horizontal cards for some of the most important content, creating a timeline-like flow to its website. People won’t need to scroll up or down to read more information — the horizontal cards clearly present the site’s information in each snapshot. No design can be judged on its own or as a static comp any more; every component is defined by its relationship with the system, and that relationship needs motion to be conveyed properly.

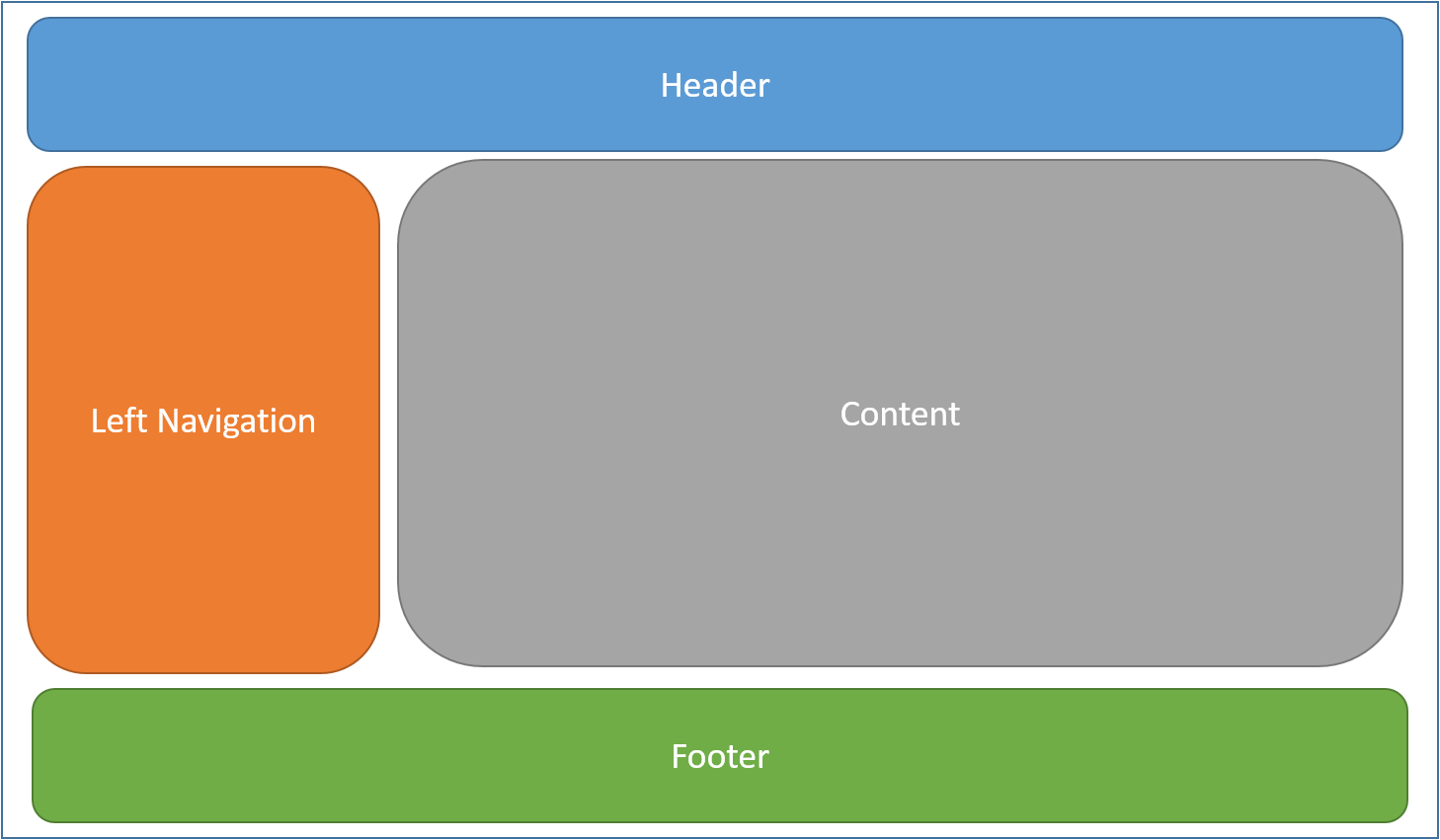
When I'm asked to create a look and feel for a website layout, the first thing I do is to come up with a top-level framework that solves all the design problems. The framework is the UI that surrounds the content and helps the user perform actions and navigate through it. It includes the navigation and components like sidebars and bottom bars. Like zig-zag, this layout is focused on how users consume web content. They start by reading horizontally from left to right, and then move onto scanning the website vertically (scrolling down).
Define goals and audience

All secondary elements like additional text are positioned in a way to shift focus instead onto the main element. As you research these other websites, you’ll likely see design choices you like or dislike. You might also notice things like how much white space a website uses, the animations, or how they use videos and images.
This involves deciding on the placement of elements, the use of white space, and the overall look and feel of your site. For example, if your website is a portfolio showcasing your work, a grid layout might be suitable. If your website is an online store, an F-layout could be a good choice to guide users towards making a purchase. Embarking on the journey of designing a website can be both exciting and daunting.
We’d like real-world web designers and developers to weigh into the discussion, and express what it is that you want. Welcoming visitors to the site are several full-width displays in an interactive slideshow, with a bold progress indicator visible in White above. The SwayNYC website features elements of Black, Orangey Red, and Cerise Pink, along with a dotted Cerise Pink cursor feature that changes visibility as the cursor moves. Mila is a French insurer specializing in real estate, helping clients protect their rents. This excellent flat design website is minimalistic, sticking to a straightforward web design. The logo text's International Orange color stands out as one of the site's primary colors, visible as the background color for select sections and CTA buttons.
This means your site visitors will read your site from left to right or in a zig-zag pattern. It follows with a section showcasing images of its products with visible CTAs under it. Next is a section featuring stories showing the brand’s goals and accomplishments, outreach programs, etc. The static sidebar or navigation bar layout is another style that is easy to design and usually takes one page. Try the static sidebar/navigation bar website layout if you run an online kitchen or a restaurant, or if your site will include many categories.
It means creating an illusion of depth by moving different layers of the website at different speeds. So, once you create a website layout, you’ll need to test it with real users. It’s best to gather feedback from real users, although you can also pay certain professionals to test out your site and decide if the layout works. For example, this could mean displaying filters used to search for products. Or, they could include information about the exact location of the page.
The example above gives us a good idea of how you can use animation on your homepage. You can use it to highlight a promotional price point, or showcase what your product can do in action. With the rule of thirds, your page is broken into three sections vertically as well as horizontally — giving you nine total sections.

No comments:
Post a Comment